A lot of businesses think that website design and SEO are separate entities. On the contrary, the two should work together to make your website more successful. Effective SEO functions best when the website is set up to help both customers and crawlers navigate it.
Website design can either hurt or help SEO results, so it is critical to use SEO strategies if you want to increase traffic and revenue.
What is SEO-Friendly Website Design?
SEO-friendly web design works to strengthen your website’s ranking by creating a better user experience while also helping search engines understand the purpose of your site. The last thing you want is for your website design to counteract the SEO work you’ve done.
Here are 4 key ways to incorporate SEO friendly web design:
Website structure
Your website should be easy for users to navigate and find what they’re looking for. There should be specific pages for each product or service. Informative, optimized content can help future customers find your website and increase your click-through rate.
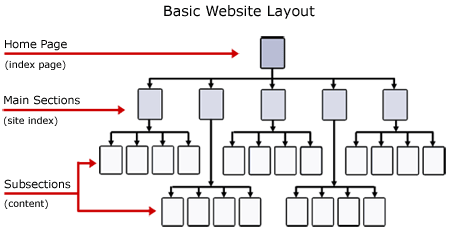
Your site structure should be interlinking. This means that the home page links to broad sections that split into self-explanatory sub-pages. The layout should be clear so that Google can index it, and it should make sense to visitors.
a lot of businesses think that

Website Architecture: How to Structure Your Dental Website
Mobile-friendliness
These days, just as many people surf the web on their smartphones as they do on computers. Your web designers should create a design that adapts to devices of any size, including smartphones and tablets.
Mobile-friendliness is not just about user experience. Google’s algorithm takes into account whether a site is mobile-friendly and readable. Because they also want the best experience for users, the algorithm can prioritize sites that look good on mobile devices. It’s crucial to keep up with the times and make adjustments as needed.
Website speed
The design of your website shouldn’t slow down your loading speed. Search engines can tell if a page is slow and will lower its rankings. As beautiful as large pictures, videos, and effects are, if they slow down the site, people will click away, and the site may be difficult to rank.
Test the performance of your web pages by using a diagnostic tool like GTmetrix to find out why your site is loading slowly and see how you can fix it. The last thing you want is a stellar website design that no one sees because it takes forever to load.
Image Optimization
Web designers can complete a few simple steps to make sure your pictures and videos work to improve your SEO. These tasks are easy and don’t require any modification of the website design, so there’s no reason not to do them.
Compress File Sizes
When uploading images and videos, decrease the file size of them. It doesn’t lower the quality and it increases the speed of your site. In addition, slow-loading web pages have a higher bounce rate – Google notices when people visit a site and quickly click away in high numbers. With the new algorithm, bounce rate significantly affects a website’s ranking.
Use alt-tags
Alt-tags are metadata that help search engines “read” an image. Crawlers can’t necessarily interpret an image without an HTML description of what it is. Search engine bots pick up on these alt-tags, acknowledge the picture’s description, and boost the ranking and visibility of that site.
Your web designer or SEO specialist will know how to add alt-tags and can decide the best descriptions to give them.
Optimize File Names
When you save a file, you either choose what to name it or leave it with some obscure name like “73582745.jpg”. Believe it or not, search engines read file names and gain context from them. Simply naming your files something relevant to their purpose provides an SEO boost.
File names should include your keyword or relevant topic. For example, if you have a pet supply website, an appropriate file name would be “dog-collar.jpg” or “large-crate-kennel.jpg”.
Why to focus on your Website Design and SEO Simultaneously
For all of these reasons, we recommend using a marketing agency that offers both SEO and web design. They can ensure that the site structure and web design are compatible with Google’s algorithm.
If you design the website first and want to incorporate SEO strategies later, your team might have a hard time fixing the website’s structure without altering the design you had in mind.
As the saying goes, “do it once, do it right, and do it quickly.” Create a website with compatible web design and SEO to avoid spending time and money redoing things.
How to Incorporate SEO and Web Design
That being said, you now understand why having SEO web design is crucial for the success of your website. A breathtaking website is useless if no one ever sees it. On the flip side, a website on the first page of Google won’t produce paying customers if the design is ugly or difficult to navigate.
Here’s a quick recap on how you can make your web design and SEO work in conjunction.
A lot of businesses think that website design and SEO are separate entities. On the contrary, the two should work together to make your website more successful. Effective SEO functions best when the website is set up to help both customers and crawlers navigate it.
Website design can either hurt or help SEO results, so it is critical to use SEO strategies if you want to increase traffic and revenue.
What is SEO-Friendly Website Design?
SEO-friendly web design works to make your website rank higher by creating a better user experience while also helping search engines understand the purpose of your site. The last thing you want is for your website design to counteract the SEO work you’ve done.
Here are 4 key ways to incorporate SEO-friendly web design:
Website structure
Your website should be easy for users to navigate and find what they’re looking for. There should be specific pages for each product or service. Informative, optimized content can help future customers find your website and increase your click-through rate.
Your site structure should be interlinked. This means that the home page links to broad sections that are split into self-explanatory sub-pages. The layout should be clear so that Google can index it, and it should make sense to visitors.
Website Architecture: How to Structure Your Dental Website
2. Mobile-friendliness
These days, just as many people surf the web on their smartphones as they do on computers. Your web designers should create a design that adapts to devices of any size, including smartphones and tablets.
Mobile-friendliness is not just about user experience. Google’s algorithm takes into account whether a site is mobile-friendly and readable. Because they also want the best experience for users, the algorithm can prioritize sites that look good on mobile devices. It’s crucial to keep up with the times and make adjustments as needed.
3. Website speed
The design of your website shouldn’t slow down your loading speed. Search engines can tell if a page is slow and will lower its rankings. As beautiful as large pictures, videos, and effects are, if they slow down the site, people will click away, and the site may be difficult to rank.
Test the performance of your web pages by using a diagnostic tool like GTmetrix to find out why your site is loading slowly and see how you can fix it. The last thing you want is a stellar website design that no one sees because it takes forever to load.
3. Image Optimization
Web designers can complete a few simple steps to make sure your pictures and videos work to improve your SEO. These tasks are easy and don’t require any modification of the website design, so there’s no reason not to do them.
Compress File Sizes
When uploading images and videos, decrease the file size of them. It doesn’t lower the quality and it increases the speed of your site. In addition, slow-loading web pages have a higher bounce rate – Google notices when people visit a site and quickly click away in high numbers. With the new algorithm, bounce rate significantly affects a website’s ranking.
Use alt-tags
Alt-tags are metadata that help search engines “read” an image. Crawlers can’t necessarily interpret an image without an HTML description of what it is. Search engine bots pick up on these alt-tags, acknowledge the picture’s description, and boost the ranking and visibility of that site.
Your web designer or SEO specialist will know how to add alt-tags and can decide the best descriptions to give them.
Optimize File Names
When you save a file, you either choose what to name it or leave it with some obscure name like “73582745.jpg”. Believe it or not, search engines read file names and gain context from them. Simply naming your files something relevant to their purpose provides an SEO boost.
File names should include your keyword or relevant topic. For example, if you have a pet supply website, an appropriate file name would be “dog-collar.jpg” or “large-crate-kennel.jpg”.
Why focus on your Website Design and SEO Simultaneously
For all of these reasons, we recommend using a marketing agency that offers both SEO and web design. They can ensure that the site structure and web design are compatible with Google’s algorithm.
If you design your website first and then try to incorporate SEO strategies later, your team might have a hard time fixing the website structure without altering the design you had in mind.
As the saying goes, “do it once, do it right, and do it quickly.” Create a website with compatible web design and SEO to avoid spending time and money redoing things.
How to Incorporate SEO and Web Design
That being said, you now understand why having SEO web design is crucial for the success of your website. A breathtaking website is useless if no one ever sees it. On the flip side, a website on the first page of Google won’t produce paying customers if the design is ugly or difficult to navigate.
Here’s a quick recap on how you can make your web design and SEO work in conjunction.
Have a website structure that is straightforward and accessible to users as well as search engine crawlers.
Make sure the site is mobile-friendly by incorporating large text, vertical designs, and responsive or adaptive web design.
Check the loading speed. The last thing you want is to lose potential customers because your site is too slow.
Optimize files by naming them with keywords, creating alt-tags, and decreasing file sizes.
The Bottom Line
Hopefully, this gives you some insight into how website design can affect SEO results. By using a knowledgeable marketing team, you can make the most of your website and bring in more traffic.
